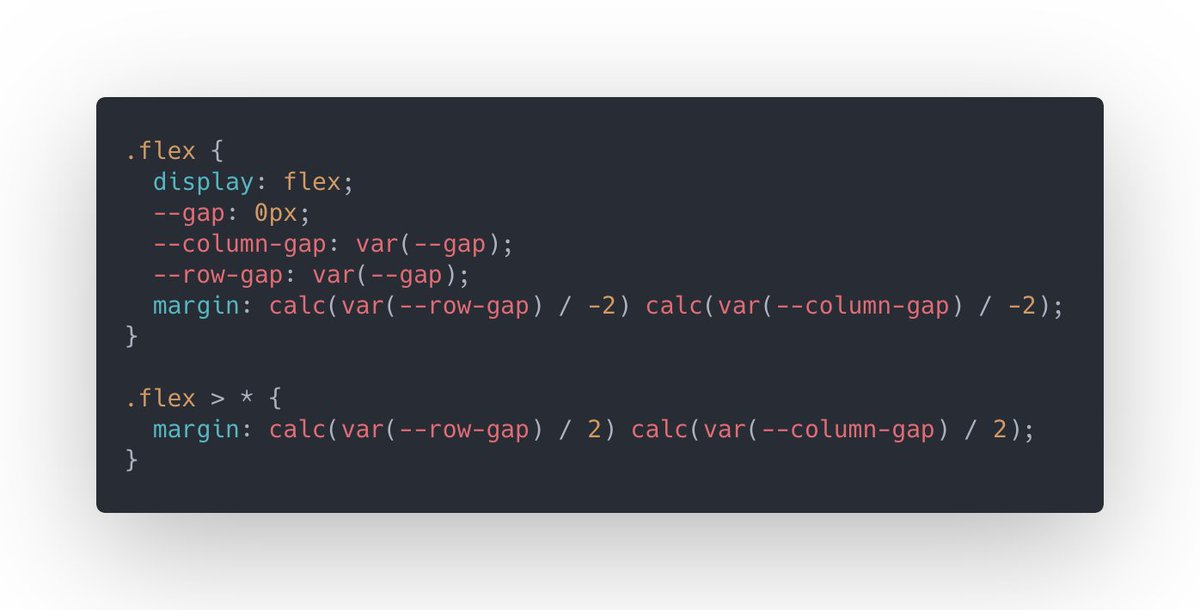
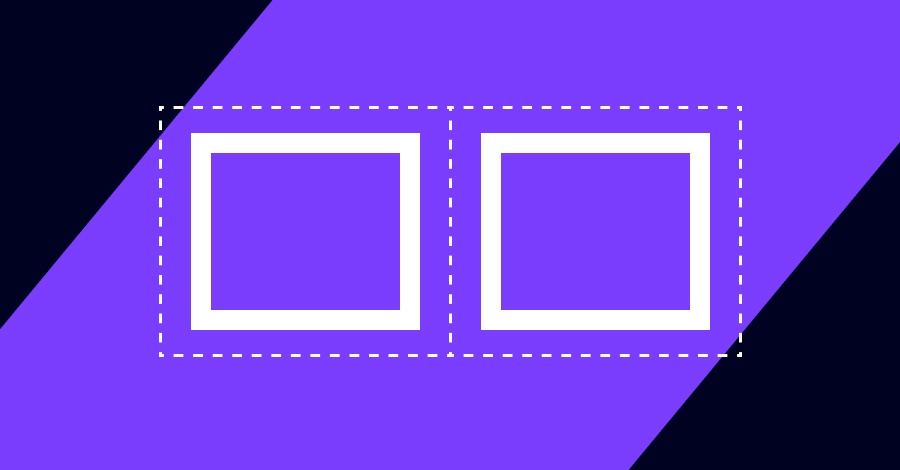
The gap property in CSS is a shorthand for rowgap and columngap, specifying the size of gutters, which is the space between rows and columns within grid, flex, and multicolumn layouts container { display grid;Changing row and column gaps independently Use gapx {size} and gapy {size} to change the gap between rows and columns independently <div class=grid gapx8 gapy4 gridcols3>The gutter stuff will come to CSS flex eventually, it's a shame it isn't there at the minute because this is such a common need You can do positive margin on the flex items, negative margin on the container container { margin 0 10px display flex;

Css Grid Gotchas And Stumbling Blocks Smashing Magazine
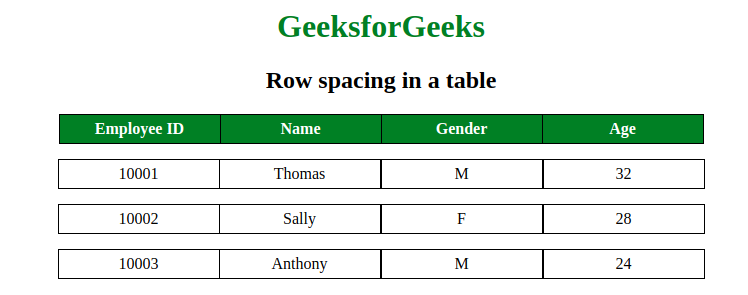
Column gap css table
Column gap css table-gap property for Flexbox `gap` for flexbox containers to create gaps/gutters between flex items CSS3 Multiple column layout Method of flowing information in multiple columns css property columngap supported in flex layout css property columngap supported in grid layout css property columngap supported in multicolumn layoutSee the Pen html css common editor by w3resource (@w3resource) on CodePen Previous How to fills CSS columns?




How To Customize The Default Elementor Column Gap Presets Analogwp
CSS3 columngap 属性 实例 指定列之间的40个像素的差距: div { columngap40px;mozcolumngap40px;CSS gridcolumngap Property The gridcolumngap property sets the size of the gap between the columns Length can be specified both by pixels and percentages The initially defined gridcolumngap property is replaced by the columngap property However, the gridcolumngap prefixed property is used for browser support} Note columngap works with gridtemplatecolumns
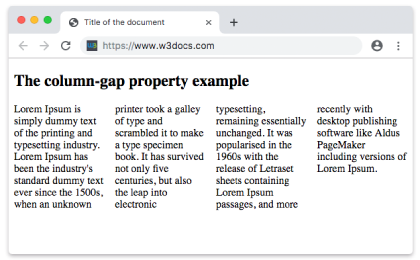
The gap between the columns is set to the browser's default value, which usually is 1em//Change values👇 to experiment columngap 50px;} item { margin 0 10px;
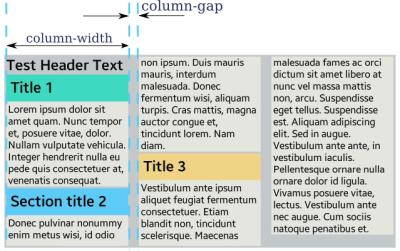
Columngap 05rem;gapx3 columngap 075rem;gapx4 columngap 1rem;gapx5 columngap 125rem;gapx6 columngap 15rem;gapx8 columngap 2rem;gapx10 columngap 25rem;gapx12 columngap 3rem;gapx16 columngap 4rem;gapx columngap 5rem;gapx24 columngap 6rem;gapx32 columngap 8rem;gapx40 columngap 10rem;gapx48 columngapNext How to specify the width, style, and color of the rule between columns?CSS3 columngap Property Topic CSS3 Properties Reference PrevNext Description The columngap CSS property specifies the gap between the columns in a multicolumn element If there is a columnrule between columns, it will appear in the middle of the gap The following table summarizes the usages context and the version history of this property




Add Masonry Grid Layouts To Your Wordpress Site With Just Css




Putting A Gap Between Columns With Css Stack Overflow
To adjust the gap size, use gridcolumngap, gridrowgap or gridgap property in CSS gridcolumngap property Set gap between Grid columns with CSS You can try to run the following code to implement the gridcolumngap property Example Live DemoThe columngap property in CSS asserts for the size of the gap or gutter between the columns of an element As a part of the multicolumn layout, the definition of the column gap has now been broadened to include the multiple layout methods Now when it is specified in a box alignment, it can be used in multicolumn, grid layouts, and flexible boxesDefault gap # Each column has a gap equal to the variable $columngap, which has a default value of 075rem Since the gap is on each side of a column, the gap between two adjacent columns will be twice the value of $columngap, or 15rem by default




Css Gap Space With Flexbox




Css Grid Layout
CSS Web Development Front End Technology To set column gap using CSS3, use the columngap property You can set the values as − columngap lengthnormalinitialinherit;To that section element I'm applying the following CSS section#content { paddingtop 0 1px 25px 1px;🎉 To support older browsers that don't support Flex Gap in Flexbox we can use a margin hack to create a close workaround




Css Grid Column Gap




Css3 Grid Pattern
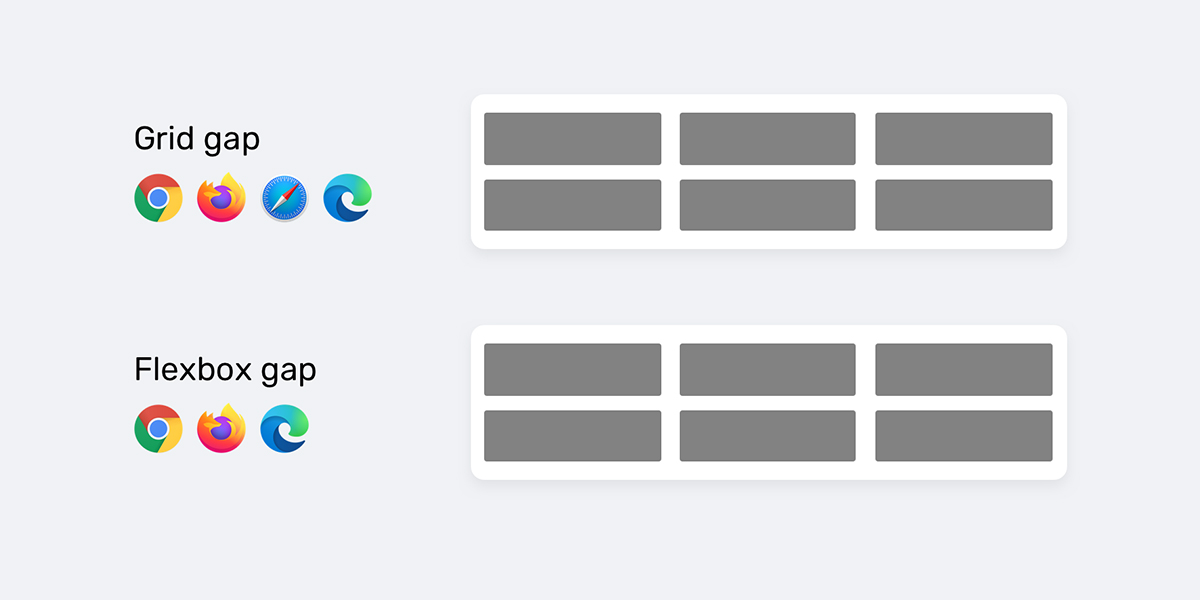
CSS Gap is a feature of the CSS Grid spec and Flexbox Currently Firefox is the only major browser that supports gap on flex items Update As of April 25, 21, CSS Gap for Flexbox is supported in all major browsers!It seems like the columngap CSS property only allows you to set a minimum column gap, and as the viewport is expanded, the gaps increase proportionally Here's the CSS I have right nowProperty Values length This value specifies the length that will set the gap between the columns normal This is the default valueThis value is used to specify a normal gap




Css Gap Creates A Bright Future For Margins In Flex As Well As Grid




Css Grid Layout
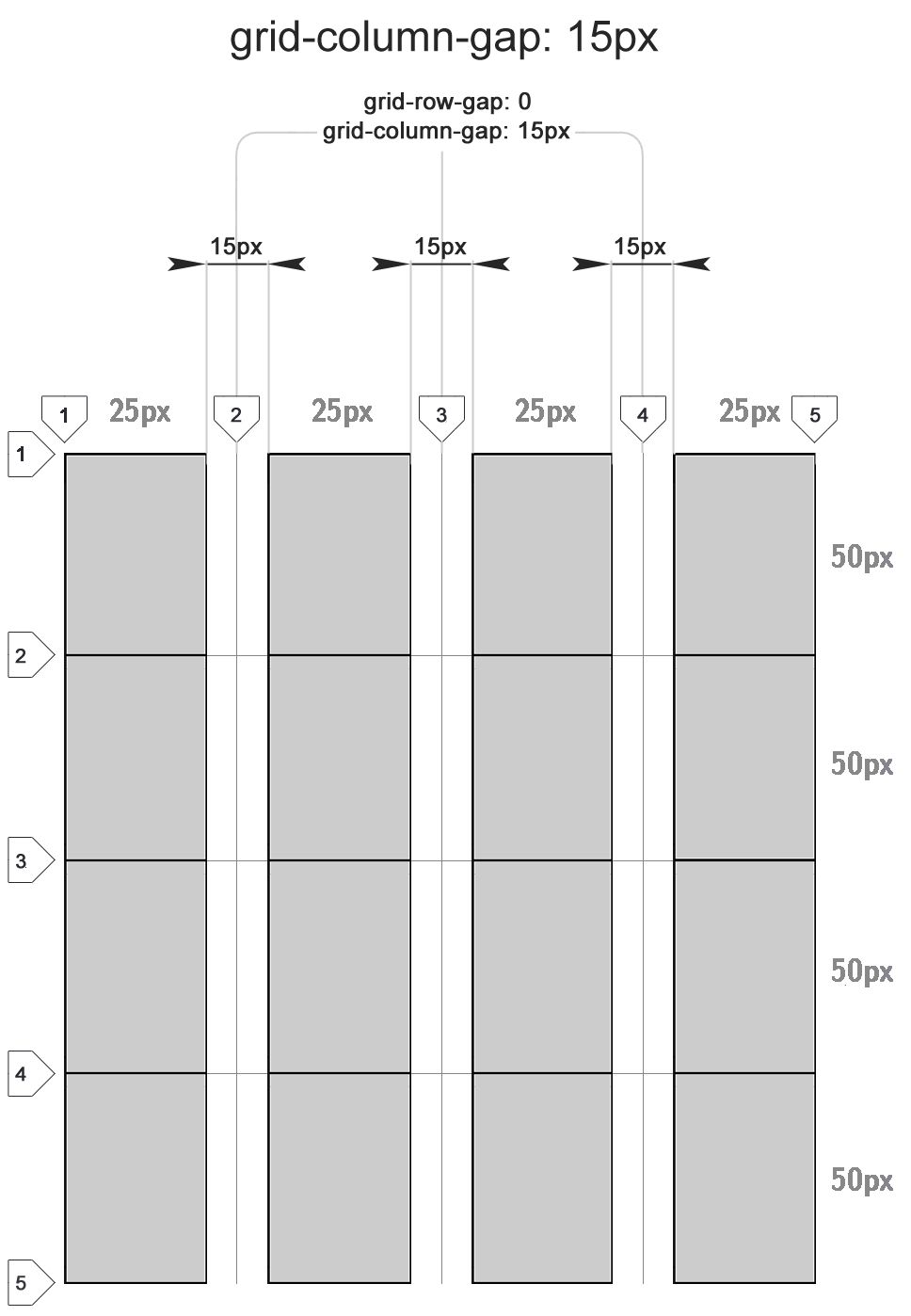
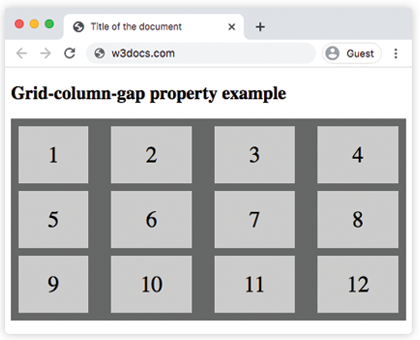
CSS Grid Create a Column Gap Using gridcolumngap So far in the grids you have created, the columns have all been tight up against each other Sometimes you want a gap in between the columns To add a gap between the columns, use the gridcolumngap property like this gridcolumngap 10px;CSS module for setting columngap Contribute to mrmrs/csscolumngap development by creating an account on GitHubSo that 4 columns are created When you first load it 2 columns fit into the <section




The Complete Css Grid Tutorial




Css Multi Column Layout Module Tizen Docs
The columngap CSS property sets the size of the gap between an element's columns Initially a part of Multicolumn Layout , the definition of columngap has been broadened toColumngap in CSS Make sure you have basic knowledge of HTML before watching Cascading Style Sheet (CSS) Tutorials You can find out our HTML Complete VideoColumngap (gridcolumngap) The columngap CSS property sets the size of the gap ( gutter) between an element's columns Initially a part of Multicolumn Layout, the definition of columngap has been broadened to include multiple layout methods Now specified in Box Alignment, it may be used in Multicolumn, Flexible Box, and Grid layouts




Spacing In Css Ahmad Shadeed




Css Grid Mini Intro Mini Introduction To Css Grid Building By Sergio Perez Medium
CSS gridcolumngap Property Definition and Usage The gridcolumngap property defines the size of the gap between the columns in a grid layout Browser Support The numbers in the table specify the first browser version that fully supports the property CSSThe gap property of CSS is used to set the spacing also caller gutter between the rows and columns As like columngap and rowgap using separately both so that one can use simply gap property that can given column as well as row gap Syntax gap <rowgap>The default value is normal which equals to 1em To specify a custom width for the column gap, use any CSS length unit (eg, pixels or ems) The CSS column span The CSS columnspan property specifies how many columns an element should span across




Getting Started With Css Grid Codingthesmartway Com




Css Grid Gotchas And Stumbling Blocks Smashing Magazine
Experimental You can specify a custom column gap by appending one of 9 modifiers on the columns container is0 will remove any gap (similar to isgapless ) is3 is the default value, equivalent to the 075rem value is8 is the maximum gap of 2rem Additionally, isvariable should be added on the columns containerLearn how gridcolumngap works in CSScss property columngap supported in multicolumn layout `calc()` values css property columngap supported in multicolumn layout `<percentage>` values css property gap supported in flex layout css property gap supported in grid layout css property gap supported in grid layout `calc()` values css property gap supported in grid layout `<percentage>` values css property gap supported in multicolumn layout css property rowgap supported in flex layout css




Edit Visual Composer Spacing Rows And Columns Visualmodo Guides




Getting Started With Css Grid Anatomy Viget
The columngap property is one of the CSS3 properties It is specified by two values normal and length Normal is a default value The gap between columns is normal Gap can be specified in em, px and percentages Some property extensions are added, such as webkit for Safari, Google Chrome, and Opera (newer versions), moz for FirefoxGridtemplaterows 1fr 2fr 1fr;} container { display flex;




Fixing No Elementor Column Gap Square Internet




How To Make The Items In The Last Row Consume Remaining Space In Css Grid Stack Overflow
} The content appears nicely So, say I have enough content in that <section>How to specify a normal gap between the columns?} Or you can use margin on the items then say no left margin on




Css Grid Column Gap Property Geeksforgeeks




How Css Grid Changes The Way We Think About Structuring Our Content
The spacing is given in terms of length unit ieThe columngap property You use this property to place a gap between Columns inside the grid 👇 columngap To test this, write the following in CSS 👇container { display grid;Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML w3schoolscom THE WORLD'S LARGEST WEB DEVELOPER SITE HTML CSS JAVASCRIPT SQL PHP BOOTSTRAP HOW TO JQUERY W3CSS ANGULARJS XML MORE




The Complete Css Grid Tutorial



A Complete Guide To Grid Css Tricks
/* Firefox */ webkitcolumngap40px;Now set the CSS rules for the mobile screen view first The layout should be displayed like below We need to change the one column layout to two column layout for the tablet screen sizes by adding CSS @media Rule to the 'grid_items' class Now when the screen width is wider than 640 pixels the layout changes to two columns like belowIs there any way to make the column gaps fixed?




Css Grid Layout Css Grid Layout Or Css Grid Is A By Shubham Ingale Medium




Css Grid Layout
CSS columngap Property Definition and Usage The columngap property specifies the gap between the columns Note If there is a columnrule Browser Support The numbers in the table specify the first browser version that fully supports the property CSS Syntax Property Values Default valueGridtemplatecolumns 100px 100px 100px;The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap Default value




Css Grid Gap Property Geeksforgeeks




Css Grid Gotchas And Stumbling Blocks Smashing Magazine
Columngap Summary The columngap property controls the width of the gap between columns in multicolumn elements Overview table Initial value normal Applies to multicolumn elements Inherited No Media visual Computed value absolute length or 'normal' Animatable Yes CSS Object Model Property columnGap Percentages N/A Syntax columngapColumngap set the space between columns Part of CSS3 Multicolumn layout module See also Columnwidth;The gap CSS property sets the gaps (gutters) between rows and columns It is a shorthand for rowgap and columngap



Column Gap Css Tricks




Css Grid Gap Property Geeksforgeeks
Flexbox gap # Before gap was in Flexbox, strategies involved negative margins, complex selectors, last or first type pseudoclass selectors, or other means to manage the space of a dynamically layedout and wrapping set of childrenCSS gridcolumngap Property The gridcolumngap property defines the size of the gap between the columns in a grid layout Default value 0 Inherited no Animatable yes Read about animatable Try it Version CSS Grid Layout Module Level 1 JavaScript syntax objectstylegridColumnGap=50px Try it Browser SupportLive Example Play with the code in the textarea below




Spacing Between Columns In A Table Stack Overflow




Managing Gaps In Rows Columns Or Even Both With Kotlinjs Dev Community
The columngap property in CSS is used to specify the amount of gap between the columns in which a given text is divided using the columncount property Syntax columngap lengthnormalinitialinherit;C How to set column gap property to its default value?The CSS columngap property sets the gap between columns for block elements which are specified to display as a multicolumn element Currently no browsers support this value (maybe Firefox 40 and IE9), but some browsers have their own vendor extensions (see below) CSS example mozcolumngap webkitcolumngap The columngap in CSS3



A Complete Guide To Grid Css Tricks




Css Grid Tutorial Vegibit
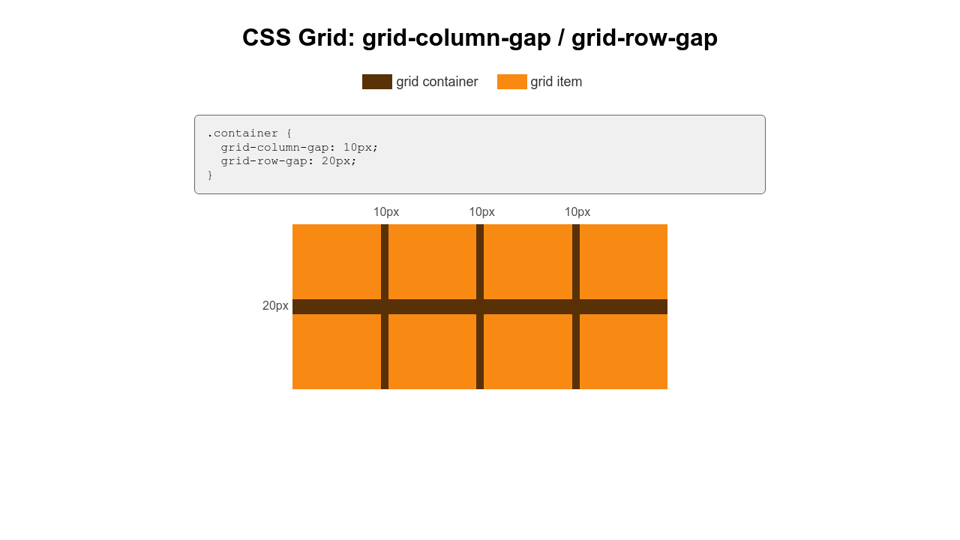
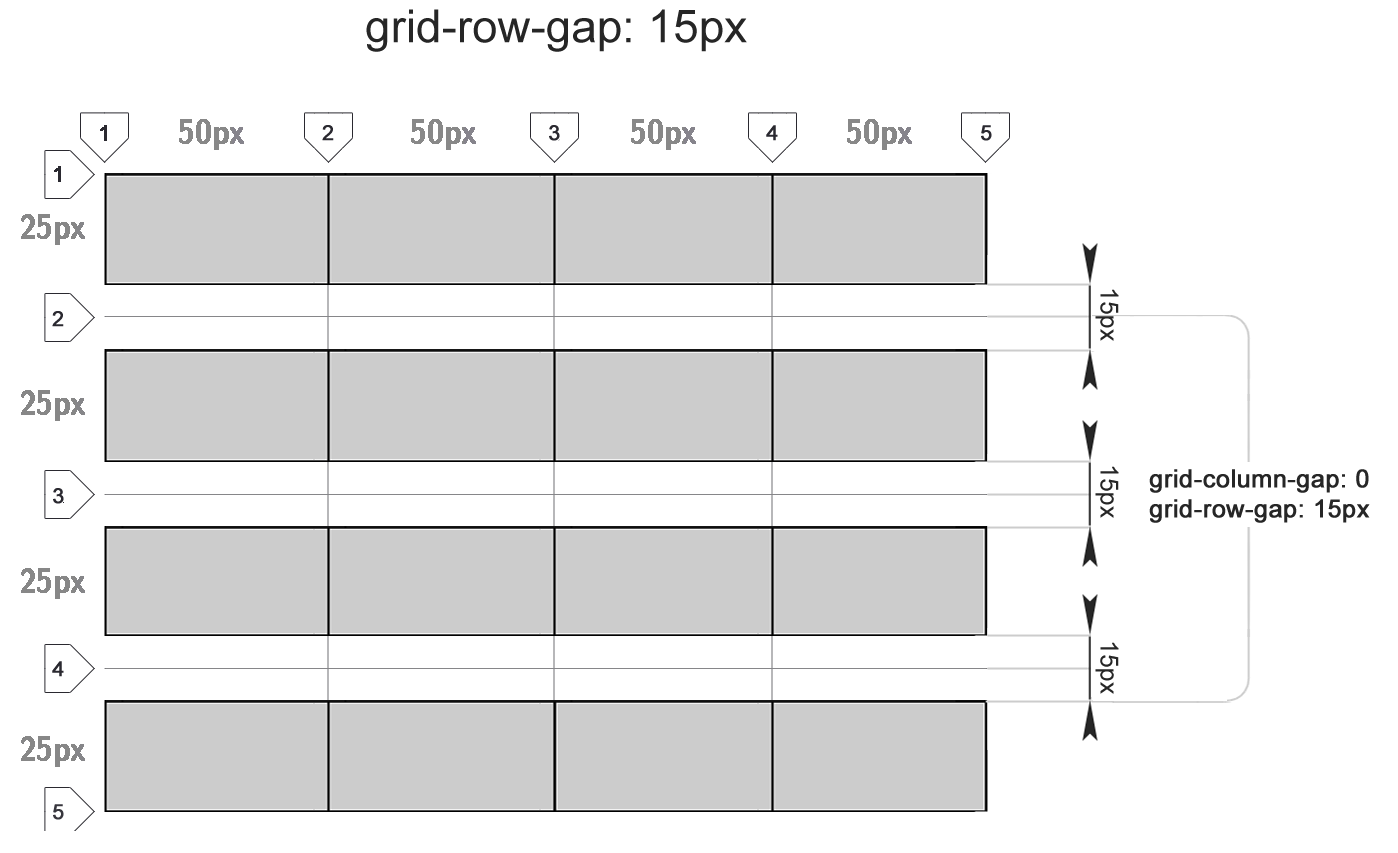
The CSS columngap property is used to set the length of the gap between columns It is one of the CSS3 properties The " Gap " can be specified in em, px, and percentages The columngap property allows only the belowmentioned values lengthTo accomplish this we have gridcolumngap and gridrowgap but, as I'm sure you might guess by now, there is a shorthand for the two and that's what we're going to use} container { columncount 5;




How To Specify Divider Gap In Square Grid Using Bootstrap Geeksforgeeks




Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open
CSS Grid gridgap Instead of creating empty grid tracks or trying to hack things up with margins, gridgap is a property available on grid containers that makes it easy to create gutters in your CSS Grid layouts gridgap itself is a shorthand for gridrowgap and gridcolumngap, and it's very straightforward to useCSS gridcolumngap property specifies the gap between the columns in the grid layout By default, there is no gap between the grid columns The column gap can be specified in any valid CSS length formats such as 'px', 'em', 'rem', 'cm', etc It also accepts a percentage(%) value




The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium




23 Grid Grid Column Gap Grid Row Gap




How To Create A Perfect Css Grid On Your Website Sample Layouts




The Most Underappreciated Css Property Youtube




Learn How Css Grid Properties Work With Griddy Io Hongkiat




Css Column Gap Property




How To Create A Card Layout Using Css Grid Layout




Work With Css Grid Lines Using Grid Column Start And Grid Row Start Youtube




The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium




Grids Learn Web Development Mdn




Css Grid Divi Plugins




Svojstvo Grid Column Gap Css Spravochnik




Adjusting The Column Gap Wordpress Websites For Businesses Artists Bloggers Shops And More




Multi Column Layout With Css Vegibit



Add More Space Between Columns In Wpbakery Page Builder Total Wordpress Theme




5 22 Css Grid Create A Column Gap Using Grid Column Gap Learn Freecod Css Grid Coding Camp Css




Css Grid Column Gap Property Geeksforgeeks



Css Grid Is It Possible To Have Different Grid Column Gaps For Different Rows Issue 1661 W3c Csswg Drafts Github




Css Column Gap Property Geeksforgeeks




Devon Govett Made A 10 Line Polyfill For Flexbox Gap You Can Use It Just Like Normal Css Properties No Extra Wrappers Around Each Item Or Spacer Elements Needed




Css Gap Space With Flexbox




Css Grid Row Column Gap On Specific Elements Stack Overflow



Css Grid Layout A New Layout Module For The Web Webkit




Spacing In Css Ahmad Shadeed




Bug In Css Grid Use Grid Column To Control Spacing Issue 377 Freecodecamp Freecodecamp Github




Css Multiple Columns Tutorialbrain




Css Grid Column Gap Property




Some Trending New Css Properties Yudiz Solutions Pvt Ltd




Css Multi Column Layout Module Tizen Docs




Css Gap Creates A Bright Future For Margins In Flex As Well As Grid Bryanlrobinson Com




Adjusting The Column Gap Wordpress Websites For Businesses Artists Bloggers Shops And More




Css Column Gap Property Studytonight




Css Grid How To Fill Empty Space On Dynamic Column Layout Frontend



Github Mattdimu Postcss Gap Postcss Plugin To Create Fallbacks For The Css Properties Row Gap Column Gap And Gap




Basic Webpage Layout An Introduction To Css Grid Clinkit Solutions




A Complete Guide To Grid Css Tricks




Css Grid The New Way Of Building Web Layouts




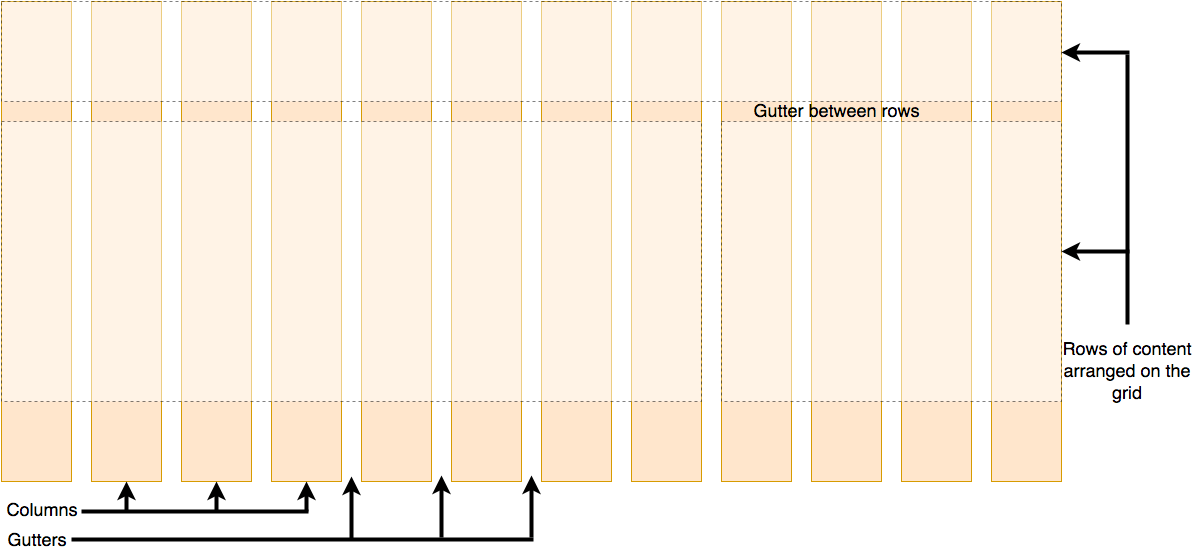
Defining The 12 Column Grid




Grid Gap Grid Column Gap Grid Row Gap Size




How To Customize The Default Elementor Column Gap Presets Analogwp




Css Grid Column Gap Property



A Complete Guide To Grid Css Tricks




Grid Layout Fixed Column Width And Responsive Grid Gap Stack Overflow




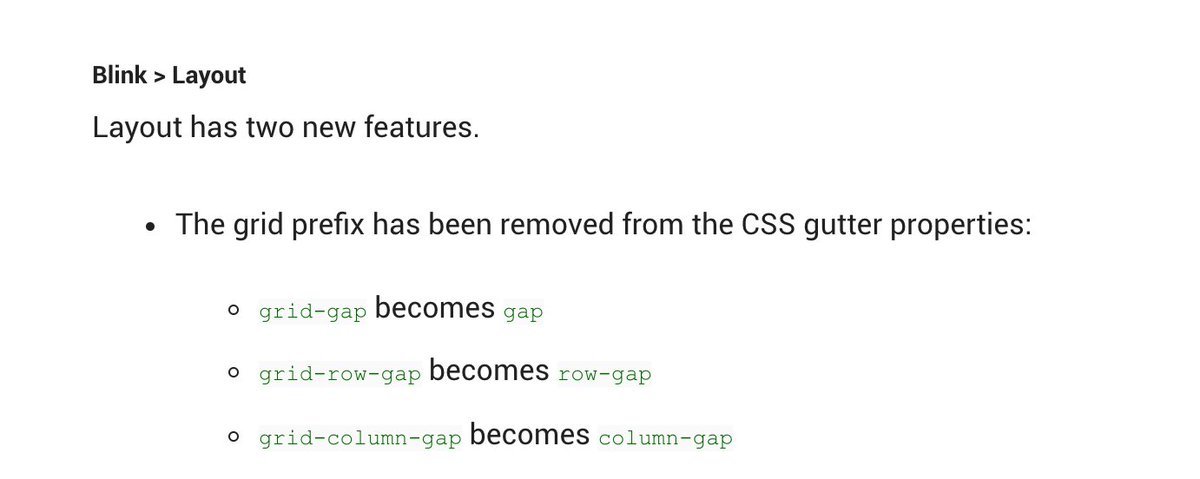
Wes Bos Chrome 66 Changes Grid Gap To Just Gap This Hopefully Paves The Way To Us Having Column Row Gap In Flexbox Too T Co Bgetkxlyrz T Co 8nz9geu46i




Space Between Two Rows In A Table Using Css Geeksforgeeks



Pixel Perfect Columns With Css3 Divpusher




Pirple The Css Property Grid Column Gap Is Deprecated Facebook




The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium




Grid Columns Grid Rows Grid Area Tutorialbrain



Html Css How To Use Column Count To Automatically Divide Text Into Columns Chris Nielsen Code Walk




Css3 Multiple Columns And Responsive Design Responsive Web Design




Learn How To Use Css Grid With A Free Tool Css Grid Generator Dan Vega




Css Grid Layout Module Level 2




Column Gap In Css Hindi Youtube




Css Column Gap Property




Gap Css Tricks




Css Grid Layout Module Level 1




Css Grid Layout Module Level 1




Css Grid Gutter Is Causing Columns To Overflow How Do I Force The Column Width To Conform Stack Overflow




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed



A Complete Guide To Grid Css Tricks




Css Gap Space With Flexbox



Row Gap Css Tricks



Gridman Css Grid Inspector Ultra Fast




Css Grid Layout




How I Remember Css Grid Properties



0 件のコメント:
コメントを投稿